|
600
|
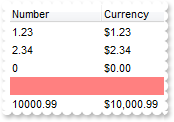
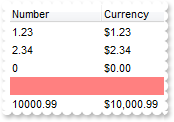
How can I display the currency only for not empty cells

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Number")
oGrid.Columns.Add("Currency").ComputedField = "len(%0) ? currency(dbl(%0)) : ''"
var_Items = oGrid.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("0")
var_Items.ItemBackColor(var_Items.AddItem(),RGB(255,128,128))
var_Items.AddItem("10000.99")
|
|
599
|
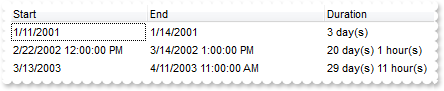
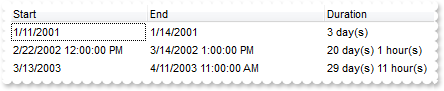
Is there a function to display the number of days between two date including the number of hours

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Start").Width = 32
oGrid.Columns.Add("End")
oGrid.Columns.Add("Duration").ComputedField = "((1:=int(0:= (date(%1)-date(%0)))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s) ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')"
var_Items = oGrid.Items
h = var_Items.AddItem(2001-01-11)
var_Items.CellValue(h,1,2001-01-14)
h = var_Items.AddItem(DateTime(2002-02-22,12:00:00))
var_Items.CellValue(h,1,DateTime(2002-03-14,13:00:00))
h = var_Items.AddItem(2003-03-13)
var_Items.CellValue(h,1,DateTime(2003-04-11,11:00:00))
|
|
598
|
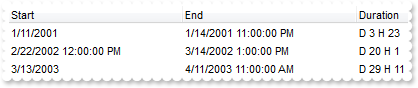
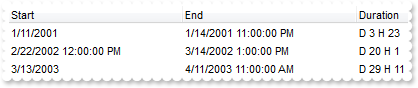
Is there a function to display the number of days between two date including the number of hours

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Start")
oGrid.Columns.Add("End")
oGrid.Columns.Add("Duration").ComputedField = "" + CHAR(34) + "D " + CHAR(34) + " + int(date(%1)-date(%0)) + " + CHAR(34) + " H " + CHAR(34) + " + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))"
var_Items = oGrid.Items
h = var_Items.AddItem(2001-01-11)
var_Items.CellValue(h,1,DateTime(2001-01-14,23:00:00))
h = var_Items.AddItem(DateTime(2002-02-22,12:00:00))
var_Items.CellValue(h,1,DateTime(2002-03-14,13:00:00))
h = var_Items.AddItem(2003-03-13)
var_Items.CellValue(h,1,DateTime(2003-04-11,11:00:00))
|
|
597
|
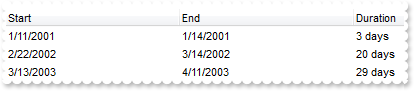
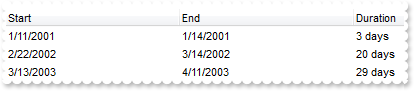
How can I display the number of days between two dates

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Start")
oGrid.Columns.Add("End")
oGrid.Columns.Add("Duration").ComputedField = "(date(%1)-date(%0)) + ' days'"
var_Items = oGrid.Items
h = var_Items.AddItem(2001-01-11)
var_Items.CellValue(h,1,2001-01-14)
h = var_Items.AddItem(2002-02-22)
var_Items.CellValue(h,1,2002-03-14)
h = var_Items.AddItem(2003-03-13)
var_Items.CellValue(h,1,2003-04-11)
|
|
596
|
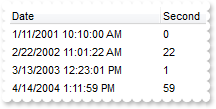
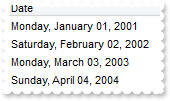
How can I get second part of the date

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Date")
oGrid.Columns.Add("Second").ComputedField = "sec(date(%0))"
var_Items = oGrid.Items
var_Items.AddItem(DateTime(2001-01-11,10:10:00))
var_Items.AddItem(DateTime(2002-02-22,11:01:22))
var_Items.AddItem(DateTime(2003-03-13,12:23:01))
var_Items.AddItem(DateTime(2004-04-14,13:11:59))
|
|
595
|
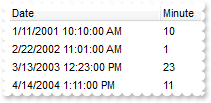
How can I get minute part of the date

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Date")
oGrid.Columns.Add("Minute").ComputedField = "min(date(%0))"
var_Items = oGrid.Items
var_Items.AddItem(DateTime(2001-01-11,10:10:00))
var_Items.AddItem(DateTime(2002-02-22,11:01:00))
var_Items.AddItem(DateTime(2003-03-13,12:23:00))
var_Items.AddItem(DateTime(2004-04-14,13:11:00))
|
|
594
|
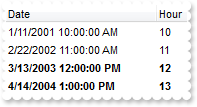
How can I check the hour part only so I know it was afternoon

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.ConditionalFormats.Add("hour(%0)>=12").Bold = true
oGrid.Columns.Add("Date")
oGrid.Columns.Add("Hour").ComputedField = "hour(%0)"
var_Items = oGrid.Items
var_Items.AddItem(DateTime(2001-01-11,10:00:00))
var_Items.AddItem(DateTime(2002-02-22,11:00:00))
var_Items.AddItem(DateTime(2003-03-13,12:00:00))
var_Items.AddItem(DateTime(2004-04-14,13:00:00))
|
|
593
|
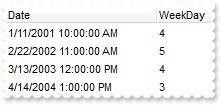
What about a function to get the day in the week, or days since Sunday

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Date")
oGrid.Columns.Add("WeekDay").ComputedField = "weekday(%0)"
var_Items = oGrid.Items
var_Items.AddItem(DateTime(2001-01-11,10:00:00))
var_Items.AddItem(DateTime(2002-02-22,11:00:00))
var_Items.AddItem(DateTime(2003-03-13,12:00:00))
var_Items.AddItem(DateTime(2004-04-14,13:00:00))
|
|
592
|
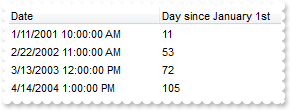
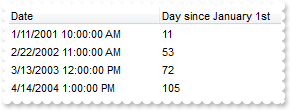
Is there any function to get the day of the year or number of days since January 1st

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Date")
oGrid.Columns.Add("Day since January 1st").ComputedField = "yearday(%0)"
var_Items = oGrid.Items
var_Items.AddItem(DateTime(2001-01-11,10:00:00))
var_Items.AddItem(DateTime(2002-02-22,11:00:00))
var_Items.AddItem(DateTime(2003-03-13,12:00:00))
var_Items.AddItem(DateTime(2004-04-14,13:00:00))
|
|
591
|
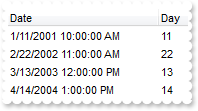
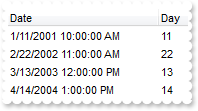
How can I display only the day of the date

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Date")
oGrid.Columns.Add("Day").ComputedField = "day(%0)"
var_Items = oGrid.Items
var_Items.AddItem(DateTime(2001-01-11,10:00:00))
var_Items.AddItem(DateTime(2002-02-22,11:00:00))
var_Items.AddItem(DateTime(2003-03-13,12:00:00))
var_Items.AddItem(DateTime(2004-04-14,13:00:00))
|
|
590
|
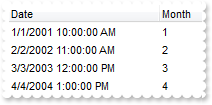
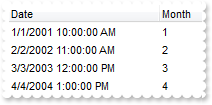
How can I display only the month of the date

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Date")
oGrid.Columns.Add("Month").ComputedField = "month(%0)"
var_Items = oGrid.Items
var_Items.AddItem(DateTime(2001-01-01,10:00:00))
var_Items.AddItem(DateTime(2002-02-02,11:00:00))
var_Items.AddItem(DateTime(2003-03-03,12:00:00))
var_Items.AddItem(DateTime(2004-04-04,13:00:00))
|
|
589
|
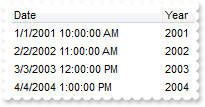
How can I get only the year part from a date expression

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Date")
oGrid.Columns.Add("Year").ComputedField = "year(%0)"
var_Items = oGrid.Items
var_Items.AddItem(DateTime(2001-01-01,10:00:00))
var_Items.AddItem(DateTime(2002-02-02,11:00:00))
var_Items.AddItem(DateTime(2003-03-03,12:00:00))
var_Items.AddItem(DateTime(2004-04-04,13:00:00))
|
|
588
|
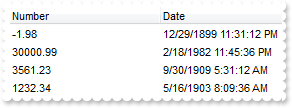
Can I convert the expression to date

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Number")
oGrid.Columns.Add("Date").ComputedField = "date(dbl(%0))"
var_Items = oGrid.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("30000.99")
var_Items.AddItem("3561.23")
var_Items.AddItem("1232.34")
|
|
587
|
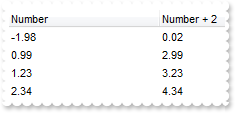
Can I convert the expression to a number, double or float

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Number")
oGrid.Columns.Add("Number + 2").ComputedField = "dbl(%0)+2"
var_Items = oGrid.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
586
|
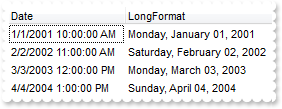
How can I display dates in long format

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Date")
oGrid.Columns.Add("LongFormat").ComputedField = "longdate(%0)"
var_Items = oGrid.Items
var_Items.AddItem(DateTime(2001-01-01,10:00:00))
var_Items.AddItem(DateTime(2002-02-02,11:00:00))
var_Items.AddItem(DateTime(2003-03-03,12:00:00))
var_Items.AddItem(DateTime(2004-04-04,13:00:00))
|
|
585
|
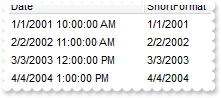
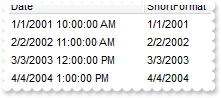
How can I display dates in short format

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Date")
oGrid.Columns.Add("ShortFormat").ComputedField = "shortdate(%0)"
var_Items = oGrid.Items
var_Items.AddItem(DateTime(2001-01-01,10:00:00))
var_Items.AddItem(DateTime(2002-02-02,11:00:00))
var_Items.AddItem(DateTime(2003-03-03,12:00:00))
var_Items.AddItem(DateTime(2004-04-04,13:00:00))
|
|
584
|
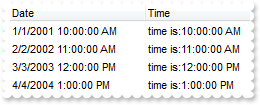
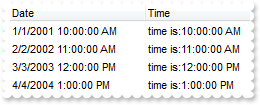
How can I display the time only of a date expression

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Date")
oGrid.Columns.Add("Time").ComputedField = "'time is:' + time(date(%0))"
var_Items = oGrid.Items
var_Items.AddItem(DateTime(2001-01-01,10:00:00))
var_Items.AddItem(DateTime(2002-02-02,11:00:00))
var_Items.AddItem(DateTime(2003-03-03,12:00:00))
var_Items.AddItem(DateTime(2004-04-04,13:00:00))
|
|
583
|
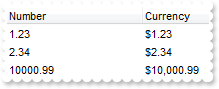
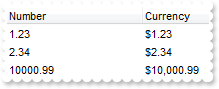
Is there any function to display currencies, or money formatted as in the control panel

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Number")
oGrid.Columns.Add("Currency").ComputedField = "currency(dbl(%0))"
var_Items = oGrid.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("10000.99")
|
|
582
|
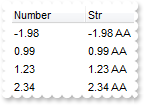
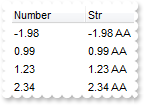
How can I convert the expression to a string so I can look into the date string expression for month's name

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Number")
oGrid.Columns.Add("Str").ComputedField = "str(%0) + ' AA'"
var_Items = oGrid.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
581
|
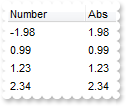
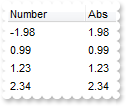
Can I display the absolute value or positive part of the number

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Number")
oGrid.Columns.Add("Abs").ComputedField = "abs(%0)"
var_Items = oGrid.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
580
|
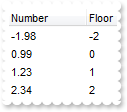
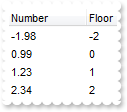
Is there any function to get largest number with no fraction part that is not greater than the value

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Number")
oGrid.Columns.Add("Floor").ComputedField = "floor(%0)"
var_Items = oGrid.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
579
|
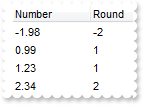
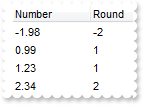
Is there any function to round the values base on the .5 value

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Number")
oGrid.Columns.Add("Round").ComputedField = "round(%0)"
var_Items = oGrid.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
578
|
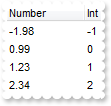
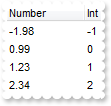
How can I get or display the integer part of the cell

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Number")
oGrid.Columns.Add("Int").ComputedField = "int(%0)"
var_Items = oGrid.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
577
|
How can I display names as proper ( first leter of the word must be in uppercase, and the rest in lowercase )

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("").FormatColumn = "proper(%0)"
var_Items = oGrid.Items
h = var_Items.AddItem("root")
var_Items.InsertItem(h,,"child child")
var_Items.InsertItem(h,,"child child")
var_Items.InsertItem(h,,"child child")
var_Items.ExpandItem(h,true)
|
|
576
|
Is there any option to display cells in uppercase

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("").FormatColumn = "upper(%0)"
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Chld 3")
var_Items.ExpandItem(h,true)
|
|
575
|
Is there any option to display cells in lowercase

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("").FormatColumn = "lower(%0)"
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Chld 3")
var_Items.ExpandItem(h,true)
|
|
574
|
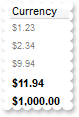
How can I display the column using currency format and enlarge the font for certain values

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
var_Column = oGrid.Columns.Add("Currency")
var_Column.Def(17,1)
var_Column.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)"
var_Items = oGrid.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("9.94")
var_Items.AddItem("11.94")
var_Items.AddItem("1000")
|
|
573
|
How can I highlight only parts of the cells

OleObject oGrid,var_Column,var_Items
any h
oGrid = ole_1.Object
var_Column = oGrid.Columns.Add("")
var_Column.Def(17,1)
var_Column.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'"
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
572
|
How can I get the number of occurrences of a specified string in the cell

OleObject oGrid,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("")
var_Column = oGrid.Columns.Add("occurrences")
var_Column.ComputedField = "lower(%0) count 'o'"
var_Column.FormatColumn = "'contains ' + value + ' of \'o\' chars'"
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1 oooof the root")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
571
|
How can I display dates in my format

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
var_Column = oGrid.Columns.Add("Date")
var_Column.Def(17,1)
var_Column.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'"
var_Items = oGrid.Items
var_Items.AddItem(2001-01-21)
var_Items.AddItem(2002-02-22)
var_Items.AddItem(2003-03-13)
var_Items.AddItem(2004-04-24)
|
|
570
|
How can I display dates in short format

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Date").FormatColumn = "shortdate(value)"
var_Items = oGrid.Items
var_Items.AddItem(2001-01-01)
var_Items.AddItem(2002-02-02)
var_Items.AddItem(2003-03-03)
var_Items.AddItem(2004-04-04)
|
|
569
|
How can I display dates in long format

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Date").FormatColumn = "longdate(value)"
var_Items = oGrid.Items
var_Items.AddItem(2001-01-01)
var_Items.AddItem(2002-02-02)
var_Items.AddItem(2003-03-03)
var_Items.AddItem(2004-04-04)
|
|
568
|
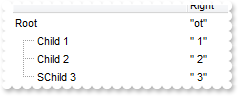
How can I display only the right part of the cell

OleObject oGrid,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("")
var_Column = oGrid.Columns.Add("Right")
var_Column.ComputedField = "%0 right 2"
var_Column.FormatColumn = "'" + CHAR(34) + "' + value + '" + CHAR(34) + "'"
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"SChild 3")
var_Items.ExpandItem(h,true)
|
|
567
|
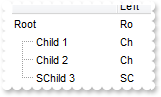
How can I display only the left part of the cell

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("")
oGrid.Columns.Add("Left").ComputedField = "%0 left 2"
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"SChild 3")
var_Items.ExpandItem(h,true)
|
|
566
|
How can I display true or false instead 0 and -1

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'"
var_Items = oGrid.Items
var_Items.AddItem(true)
var_Items.AddItem(false)
var_Items.AddItem(true)
var_Items.AddItem(0)
var_Items.AddItem(1)
|
|
565
|
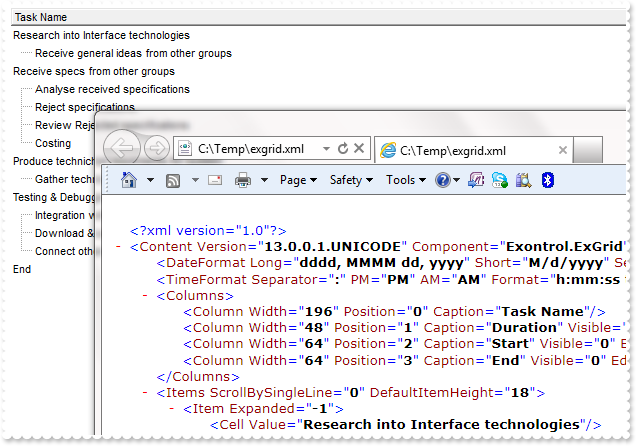
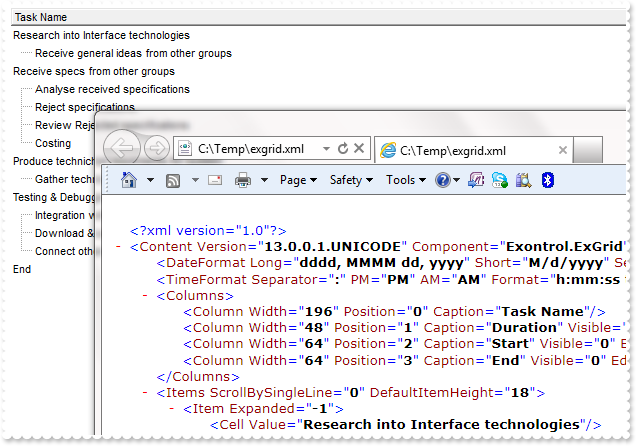
How can I save data on XML format

OleObject oGrid
oGrid = ole_1.Object
oGrid.LoadXML("http://www.exontrol.net/testing.xml")
oGrid.SaveXML("c:/temp/exgrid.xml")
|
|
564
|
How can I load data on XML format

OleObject oGrid
oGrid = ole_1.Object
oGrid.LoadXML("http://www.exontrol.net/testing.xml")
|
|
563
|
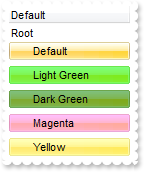
I have an EBN file how can I apply different colors to it, so no need to create a new one

OleObject oGrid,var_Items
any h,hC
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.SelBackColor = oGrid.BackColor
oGrid.SelForeColor = oGrid.ForeColor
oGrid.HasLines = 0
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Default")
var_Items.ItemBackColor(hC,16777216 /*0x1000000*/)
var_Items.ItemHeight(var_Items.InsertItem(h,,""),6)
hC = var_Items.InsertItem(h,,"Light Green")
var_Items.ItemBackColor(hC,16842496 /*0x100ff00*/)
var_Items.ItemHeight(var_Items.InsertItem(h,,""),6)
hC = var_Items.InsertItem(h,,"Dark Green")
var_Items.ItemBackColor(hC,16809728 /*0x1007f00*/)
var_Items.ItemHeight(var_Items.InsertItem(h,,""),6)
hC = var_Items.InsertItem(h,,"Magenta")
var_Items.ItemBackColor(hC,33521663 /*0x1ff7fff*/)
var_Items.ItemHeight(var_Items.InsertItem(h,,""),6)
hC = var_Items.InsertItem(h,,"Yellow")
var_Items.ItemBackColor(hC,25165823 /*0x17fffff*/)
var_Items.ItemHeight(var_Items.InsertItem(h,,""),6)
var_Items.ExpandItem(h,true)
|
|
562
|
How can I change the background color or the visual appearance using ebn for a particular column

OleObject oGrid,var_Columns
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Columns = oGrid.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Def(7,16777216)
var_Columns.Add("Column 3").Def(7,16777471)
var_Columns.Add("Column 4")
|
|
561
|
How can I change the foreground color for a particular column

OleObject oGrid,var_Columns
oGrid = ole_1.Object
var_Columns = oGrid.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Def(8,8439039)
var_Columns.Add("Column 3")
|
|
560
|
How can I change the background color for a particular column

OleObject oGrid,var_Columns
oGrid = ole_1.Object
var_Columns = oGrid.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Def(7,8439039)
var_Columns.Add("Column 3")
|
|
559
|
Does your control support RightToLeft property for RTL languages or right to left

OleObject oGrid,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ScrollBars = 15
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("P1")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
oGrid.RightToLeft = true
oGrid.EndUpdate()
|
|
558
|
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

OleObject oGrid,var_Columns
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ScrollBars = 15
var_Columns = oGrid.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Columns.Add("C4")
var_Columns.Add("C5")
var_Columns.Add("C6")
var_Columns.Add("C7")
var_Columns.Add("C8")
oGrid.RightToLeft = true
oGrid.EndUpdate()
|
|
557
|
Can I display the cell's check box after the text

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
var_Column = oGrid.Columns.Add("Column")
var_Column.Def(0,true)
var_Column.Def(34,"caption,check")
var_Items = oGrid.Items
var_Items.CellHasCheckBox(var_Items.AddItem("Caption 1"),0,true)
var_Items.CellHasCheckBox(var_Items.AddItem("Caption 2"),0,true)
|
|
556
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.Columns.Add("Column").Def(34,"caption,check,icon,icons,picture")
var_Items = oGrid.Items
h = var_Items.AddItem("Text")
var_Items.CellImage(h,0,1)
var_Items.CellHasCheckBox(h,0,true)
|
|
555
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.Columns.Add("Column").Def(34,"caption,icon,check,icons,picture")
var_Items = oGrid.Items
h = var_Items.AddItem("Text")
var_Items.CellImage(h,0,1)
|
|
554
|
How can I display the column's header using multiple lines

OleObject oGrid
oGrid = ole_1.Object
oGrid.HeaderHeight = 128
oGrid.HeaderSingleLine = false
oGrid.Columns.Add("This is just a column that should break the header.").Width = 32
oGrid.Columns.Add("This is just another column that should break the header.")
|
|
553
|
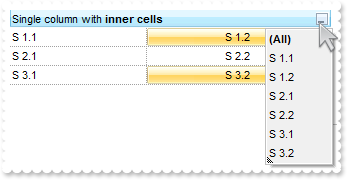
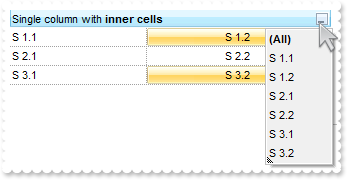
How can include the values in the inner cells in the drop down filter window

OleObject oGrid,var_Column,var_Items
any s
oGrid = ole_1.Object
oGrid.DrawGridLines = -2
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Description(1,"")
oGrid.Description(2,"")
var_Column = oGrid.Columns.Add("Single Column")
var_Column.HTMLCaption = "Single column with <b>inner cells</b>"
var_Column.ToolTip = "Click the drop down filter button, and the filter list includes the inner cells values too."
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 64
oGrid.ShowFocusRect = false
var_Items = oGrid.Items
s = var_Items.SplitCell(var_Items.AddItem("S 1.1"),0)
var_Items.CellValue(,s,"S 1.2")
var_Items.CellHAlignment(,s,1)
var_Items.CellBackColor(,s,16777216 /*0x1000000*/)
var_Items.CellWidth(,s,84)
s = var_Items.SplitCell(var_Items.AddItem("S 2.1"),0)
var_Items.CellValue(,s,"S 2.2")
var_Items.CellHAlignment(,s,1)
var_Items.CellWidth(,s,84)
s = var_Items.SplitCell(var_Items.AddItem("S 3.1"),0)
var_Items.CellValue(,s,"S 3.2")
var_Items.CellHAlignment(,s,1)
var_Items.CellBackColor(,s,16777216 /*0x1000000*/)
var_Items.CellWidth(,s,84)
|
|
552
|
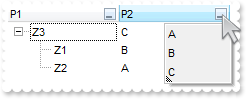
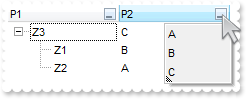
How can I sort the value gets listed in the drop down filter window

OleObject oGrid,var_Column,var_Column1,var_Items
any h
oGrid = ole_1.Object
oGrid.LinesAtRoot = -1
oGrid.MarkSearchColumn = false
oGrid.Description(0,"")
oGrid.Description(1,"")
oGrid.Description(2,"")
var_Column = oGrid.Columns.Add("P1")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 16
var_Column1 = oGrid.Columns.Add("P2")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.FilterList = 32
var_Items = oGrid.Items
h = var_Items.AddItem("Z3")
var_Items.CellValue(h,1,"C")
var_Items.CellValue(var_Items.InsertItem(h,,"Z1"),1,"B")
var_Items.CellValue(var_Items.InsertItem(h,,"Z2"),1,"A")
var_Items.ExpandItem(h,true)
|
|
551
|
How can I align the text/caption on the scroll bar

OleObject oGrid
oGrid = ole_1.Object
oGrid.ScrollPartCaption(1,512,"left")
oGrid.ScrollPartCaptionAlignment(1,512,0)
oGrid.ScrollPartCaption(1,128,"right")
oGrid.ScrollPartCaptionAlignment(1,128,2)
oGrid.ColumnAutoResize = false
oGrid.Columns.Add(String(1))
oGrid.Columns.Add(String(2))
oGrid.Columns.Add(String(3))
oGrid.Columns.Add(String(4))
oGrid.Columns.Add(String(5))
oGrid.Columns.Add(String(6))
|
|
550
|
How do I select the next row/item

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.SelectItem(var_Items.NextVisibleItem(var_Items.FocusItem),true)
|
|
549
|
How do I enable resizing ( changing the height ) the items at runtime

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.ItemsAllowSizing = -1
oGrid.DrawGridLines = 1
oGrid.ScrollBySingleLine = true
oGrid.Columns.Add("Column")
oGrid.Items.AddItem("Item 1")
var_Items = oGrid.Items
var_Items.ItemHeight(var_Items.AddItem("Item 2"),48)
oGrid.Items.AddItem("Item 3")
oGrid.Items.AddItem("Item 4")
|
|
548
|
How do I enable resizing all the items at runtime

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.ItemsAllowSizing = 1
oGrid.DrawGridLines = 1
oGrid.Columns.Add("Column")
oGrid.Items.AddItem("Item 1")
var_Items = oGrid.Items
var_Items.ItemHeight(var_Items.AddItem("Item 2"),48)
oGrid.Items.AddItem("Item 3")
|
|
547
|
How can I remove the filter
OleObject oGrid,var_Column
oGrid = ole_1.Object
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGrid.ApplyFilter()
oGrid.ClearFilter()
|
|
546
|
How can I vertically display the column's caption, in the header

OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("A").HeaderVertical = true
oGrid.Columns.Add("B").HeaderVertical = true
oGrid.Columns.Add("H").HeaderVertical = false
|
|
545
|
When I have a column in a grid that is set to having a checkbox, and the grid's singlesel is set to false, I am able to toggle the checkboxes for a while, but lose this functionality eventually. Do you have a tip

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Check").Def(0,true)
oGrid.SingleSel = false
var_Items = oGrid.Items
var_Items.AddItem(true)
var_Items.AddItem(false)
var_Items.AddItem(false)
|
|
544
|
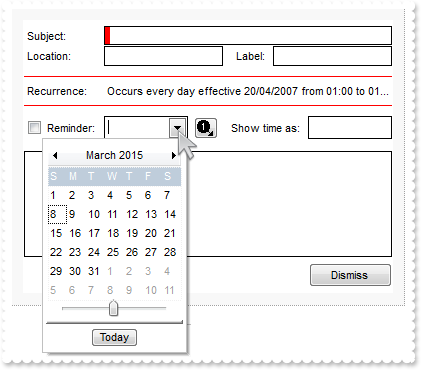
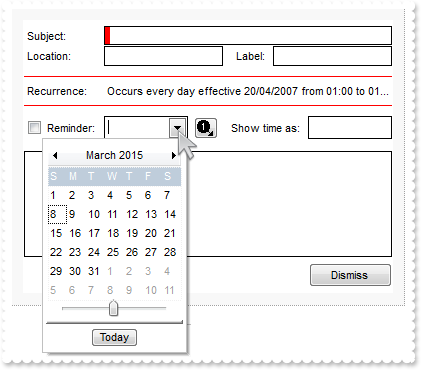
How do I arrange, format or layout the item on multiple levels or lines, as a subform

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Columns,var_Editor,var_Items
any h0
oGrid = ole_1.Object
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.DrawGridLines = -2
oGrid.HeaderVisible = false
oGrid.ItemsAllowSizing = -1
oGrid.MarkSearchColumn = false
oGrid.ScrollBySingleLine = true
oGrid.BackColor = RGB(255,255,255)
oGrid.SelBackColor = RGB(255,255,255)
oGrid.SelForeColor = -2147483630 /*0x80000012*/
var_Columns = oGrid.Columns
var_Columns.Add("")
var_Column = var_Columns.Add("Column")
var_Column.Visible = false
var_Column.Editor.EditType = 1
var_Column1 = var_Columns.Add("Column")
var_Column1.Visible = false
var_Column1.Editor.EditType = 2
var_Column2 = var_Columns.Add("Column")
var_Column2.Visible = false
var_Column2.Editor.EditType = 2
var_Column3 = var_Columns.Add("Column")
var_Column3.Visible = false
var_Editor = var_Column3.Editor
var_Editor.EditType = 19
var_Editor.Option(17,1)
var_Column4 = var_Columns.Add("Column")
var_Column4.Visible = false
var_Column4.Editor.EditType = 7
var_Columns.Add("Column").Visible = false
var_Column5 = var_Columns.Add("Column")
var_Column5.Visible = false
var_Column5.Editor.EditType = 2
var_Column6 = var_Columns.Add("Column")
var_Column6.Visible = false
var_Column6.Def(16,0)
var_Editor = var_Column6.Editor
var_Editor.EditType = 5
var_Editor.ButtonWidth = 17
var_Editor.Option(23,0)
var_Editor.Option(25,0)
var_Editor.Option(24,0)
var_Editor.Option(20,0)
var_Editor.Option(3,0)
var_Editor.Option(2,-1)
var_Editor.Option(27,0)
var_Editor.Option(26,0)
var_Editor.Option(21,0)
var_Editor.Option(22,0)
var_Column6.Visible = false
var_Columns.Add("Column").Visible = false
var_Items = oGrid.Items
h0 = var_Items.AddItem("")
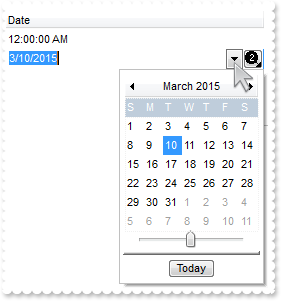
var_Items.CellValue(h0,9,"Dismiss")
var_Items.CellFormatLevel(h0,0,"12;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(248,248,248)]/(" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(248,248,248)]:12,(1;" + CHAR(34) + " " + CHAR(34) + "[b=0]/(" + CHAR(34) + " " + CHAR(34) + "[b=0]:1,(25;(5;" + CHAR(34) + " " + CHAR(34) + "[b=0]/((" + CHAR(34) + "Subject:" + CHAR(34) + "[b=0]:80,(1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]/(" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1,(" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(255,0,0)]:5,1[b=0])," + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1)/1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]))/1;" + CHAR(34) + " " + CHAR(34) + "[b=0]))/20;(" + CHAR(34) + "Location:" + CHAR(34) + "[b=0]:80,(1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]/(" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1,2[b=0]," + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1)/1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]),((" + CHAR(34) + " " + CHAR(34) + "[b=0]:10," + CHAR(34) + "Label:" + CHAR(34) + "[b=0]" &
+")):50,(1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]/(" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1,3[b=0]," + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1)/1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]))/50;(10;" + CHAR(34) + " " + CHAR(34) + "[b=0]/(1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(255,0,0)]/(" + CHAR(34) + "Recurrence:" + CHAR(34) + "[b=0]:80," + CHAR(34) + "Occurs every day effective 20/04/2007 from 01:00 to 01:01." + CHAR(34) + "[b=0])/1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(255,0,0)])/10;" + CHAR(34) + " " + CHAR(34) + "[b=0])/23;(4[b=0]:20," + CHAR(34) + "Reminder:" + CHAR(34) + "[b=0]:60,(1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]/(" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1,5[b=0]," + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1)/1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]),((" + CHAR(34) + " " + CHAR(34) + "[b=0]:5,6[b=0])):30,((" + CHAR(34) + " " + CHAR(34) + "[b=0]:10," + CHAR(34) + "Show time a" &
+"s:" + CHAR(34) + "[b=0])):90,(1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]/(" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1,7[b=0]," + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1)/1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]))/(12;" + CHAR(34) + " " + CHAR(34) + "[b=0]/(1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]/(" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1,8[b=0]," + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1)/1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]))/35;(5;" + CHAR(34) + " " + CHAR(34) + "[b=0]/(" + CHAR(34) + " " + CHAR(34) + "[b=0]," + CHAR(34) + " " + CHAR(34) + "[b=0],((" + CHAR(34) + " " + CHAR(34) + "[b=0]:40,9[b=0])))/5;" + CHAR(34) + " " + CHAR(34) + "[b=0]))," + CHAR(34) + " " + CHAR(34) + "[b=0]:1)/1;" + CHAR(34) + " " + CHAR(34) + "[b=0])," + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(248,248,248)]:12)/12;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(248,248,248)]")
var_Items.CellHasCheckBox(h0,4,true)
var_Items.CellHasButton(h0,9,true)
var_Items.CellHAlignment(h0,9,1)
var_Items.CellVAlignment(h0,8,0)
var_Items.CellForeColor(h0,8,RGB(0,0,0))
var_Items.CellHasButton(h0,6,true)
var_Items.CellValue(h0,6,"<img>1</img>")
var_Items.CellValueFormat(h0,6,1)
var_Items.CellHAlignment(h0,6,1)
var_Items.ItemHeight(h0,296)
|
|
543
|
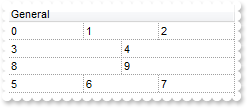
How do I arrange, format or layout the item on multiple levels or lines

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.MarkSearchColumn = false
oGrid.DefaultItemHeight = 34
oGrid.Columns.Add(String(1)).Visible = false
oGrid.Columns.Add(String(2)).Visible = false
oGrid.Columns.Add(String(3)).Visible = false
oGrid.Columns.Add(String(4)).Visible = false
oGrid.Columns.Add(String(5)).Visible = false
oGrid.Columns.Add("General")
var_Items = oGrid.Items
var_Items.DefaultItem = var_Items.AddItem(0)
var_Items.CellValue(0,1,1)
var_Items.CellValue(0,2,2)
var_Items.CellValue(0,3,3)
var_Items.CellValue(0,4,4)
var_Items.CellFormatLevel(var_Items.DefaultItem,5,"0,1,2/3,4")
var_Items.DefaultItem = var_Items.AddItem(5)
var_Items.CellValue(0,1,6)
var_Items.CellValue(0,2,7)
var_Items.CellValue(0,3,8)
var_Items.CellValue(0,4,9)
var_Items.CellFormatLevel(var_Items.DefaultItem,5,"3,4/0,1,2")
|
|
542
|
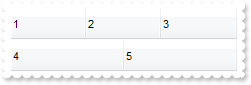
How do I arrange, format or layout the column's header on multiple levels or lines

OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add(String(1)).Visible = false
oGrid.Columns.Add(String(2)).Visible = false
oGrid.Columns.Add(String(3)).Visible = false
oGrid.Columns.Add(String(4)).Visible = false
oGrid.Columns.Add(String(5)).Visible = false
oGrid.HeaderHeight = 32
oGrid.Columns.Add("General").FormatLevel = "0,1,2/3,4"
|
|
541
|
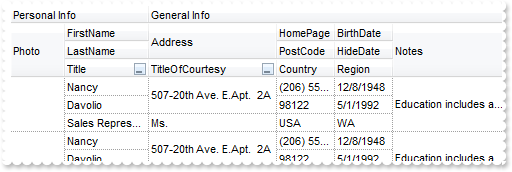
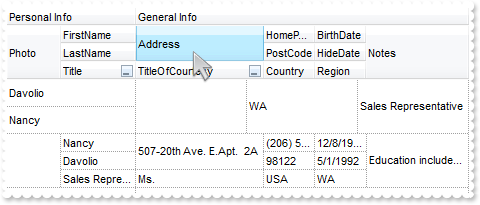
How do I arrange, format or layout the item on multiple levels or lines

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Editor,var_Items,var_Items1
any h0
oGrid = ole_1.Object
oGrid.MarkSearchColumn = false
oGrid.DrawGridLines = -1
oGrid.DefaultItemHeight = 53
oGrid.Columns.Add("EmployeeID").Visible = false
oGrid.Columns.Add("LastName").Visible = false
oGrid.Columns.Add("FirstName").Visible = false
oGrid.Columns.Add("Handler").Visible = false
var_Column = oGrid.Columns.Add("Title")
var_Column.Visible = false
var_Column.DisplayFilterButton = true
var_Column1 = oGrid.Columns.Add("TitleOfCourtesy")
var_Column1.Visible = false
var_Column1.DisplayFilterButton = true
oGrid.Columns.Add("BirthDate").Visible = false
oGrid.Columns.Add("HideDate").Visible = false
oGrid.Columns.Add("Address").Visible = false
oGrid.Columns.Add("City").Visible = false
oGrid.Columns.Add("Region").Visible = false
oGrid.Columns.Add("PostCode").Visible = false
oGrid.Columns.Add("Country").Visible = false
oGrid.Columns.Add("HomePage").Visible = false
oGrid.Columns.Add("Extension").Visible = false
var_Column2 = oGrid.Columns.Add("Photo")
var_Column2.Visible = false
var_Editor = var_Column2.Editor
var_Editor.DropDownVisible = false
var_Editor.EditType = 11
var_Editor.Option(52,0)
oGrid.Columns.Add("Notes").Visible = false
oGrid.Columns.Add("ReportsTo").Visible = false
var_Column3 = oGrid.Columns.Add("Personal Info")
var_Column3.Def(32,"15:54,(2/1/4)")
var_Column3.FormatLevel = "18;18/(15:54,(2/1/4))"
var_Column3.Width = 196
var_Column4 = oGrid.Columns.Add("General Info")
var_Column4.Def(32,"(8/18;5):128,((((13/11/12),(6/7/10)),16))")
var_Column4.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
var_Column4.Width = 512
var_Items = oGrid.Items
h0 = var_Items.AddItem(1)
var_Items.CellValue(h0,1,"Davolio")
var_Items.CellValue(h0,2,"Nancy")
var_Items.CellValue(h0,3,0)
var_Items.CellValue(h0,4,"Sales Representative")
var_Items.CellValue(h0,5,"Ms.")
var_Items.CellValue(h0,6,"12/8/1948")
var_Items.CellValue(h0,7,"5/1/1992")
var_Items.CellValue(h0,8,"507-20th Ave. \r\nE.Apt. 2A")
var_Items.CellValue(h0,9,"Seattle")
var_Items.CellValue(h0,10,"WA")
var_Items.CellValue(h0,11,"98122")
var_Items.CellValue(h0,12,"USA")
var_Items.CellValue(h0,13,"(206) 555-9857")
var_Items.CellValue(h0,14,"5467")
var_Items.CellValue(h0,15,oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\sample.bmp`)"))
var_Items.CellValue(h0,16,"Education includes a BA in psychology from Colorado State University in 1970. She also completed " + CHAR(34) + "The Art of the Cold Call." + CHAR(34) + " Nancy is a member of ToastmastersInternational.")
var_Items.CellValue(h0,17,2)
oGrid.PutItems(oGrid.GetItems(0))
var_Items1 = oGrid.Items
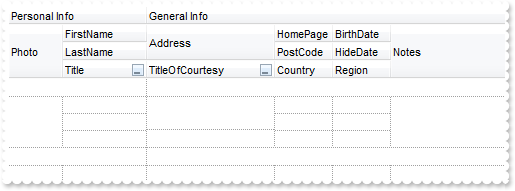
var_Items1.CellFormatLevel(var_Items1.FocusItem,"General Info","15,10,4")
var_Items1.CellFormatLevel(var_Items1.FocusItem,"Personal Info","1/2")
|
|
540
|
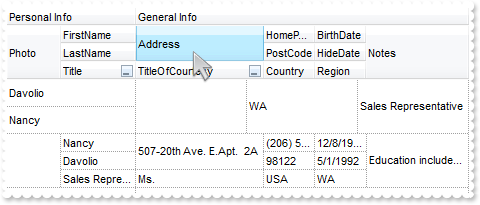
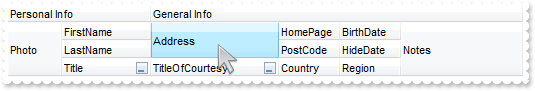
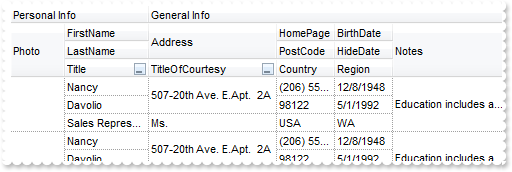
How do I arrange, format or layout the data on multiple levels or lines

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Editor,var_Items
any h0
oGrid = ole_1.Object
oGrid.MarkSearchColumn = false
oGrid.DrawGridLines = -1
oGrid.DefaultItemHeight = 53
oGrid.Columns.Add("EmployeeID").Visible = false
oGrid.Columns.Add("LastName").Visible = false
oGrid.Columns.Add("FirstName").Visible = false
oGrid.Columns.Add("Handler").Visible = false
var_Column = oGrid.Columns.Add("Title")
var_Column.Visible = false
var_Column.DisplayFilterButton = true
var_Column1 = oGrid.Columns.Add("TitleOfCourtesy")
var_Column1.Visible = false
var_Column1.DisplayFilterButton = true
oGrid.Columns.Add("BirthDate").Visible = false
oGrid.Columns.Add("HideDate").Visible = false
oGrid.Columns.Add("Address").Visible = false
oGrid.Columns.Add("City").Visible = false
oGrid.Columns.Add("Region").Visible = false
oGrid.Columns.Add("PostCode").Visible = false
oGrid.Columns.Add("Country").Visible = false
oGrid.Columns.Add("HomePage").Visible = false
oGrid.Columns.Add("Extension").Visible = false
var_Column2 = oGrid.Columns.Add("Photo")
var_Column2.Visible = false
var_Editor = var_Column2.Editor
var_Editor.DropDownVisible = false
var_Editor.EditType = 11
var_Editor.Option(52,0)
oGrid.Columns.Add("Notes").Visible = false
oGrid.Columns.Add("ReportsTo").Visible = false
var_Column3 = oGrid.Columns.Add("Personal Info")
var_Column3.Def(32,"15:54,(2/1/4)")
var_Column3.FormatLevel = "18;18/(15:54,(2/1/4))"
var_Column3.Width = 196
var_Column4 = oGrid.Columns.Add("General Info")
var_Column4.Def(32,"(8/18;5):128,((((13/11/12),(6/7/10)),16))")
var_Column4.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
var_Column4.Width = 512
var_Items = oGrid.Items
h0 = var_Items.AddItem(1)
var_Items.CellValue(h0,1,"Davolio")
var_Items.CellValue(h0,2,"Nancy")
var_Items.CellValue(h0,3,0)
var_Items.CellValue(h0,4,"Sales Representative")
var_Items.CellValue(h0,5,"Ms.")
var_Items.CellValue(h0,6,"12/8/1948")
var_Items.CellValue(h0,7,"5/1/1992")
var_Items.CellValue(h0,8,"507-20th Ave. \r\nE.Apt. 2A")
var_Items.CellValue(h0,9,"Seattle")
var_Items.CellValue(h0,10,"WA")
var_Items.CellValue(h0,11,"98122")
var_Items.CellValue(h0,12,"USA")
var_Items.CellValue(h0,13,"(206) 555-9857")
var_Items.CellValue(h0,14,"5467")
var_Items.CellValue(h0,15,oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\sample.bmp`)"))
var_Items.CellValue(h0,16,"Education includes a BA in psychology from Colorado State University in 1970. She also completed " + CHAR(34) + "The Art of the Cold Call." + CHAR(34) + " Nancy is a member of ToastmastersInternational.")
var_Items.CellValue(h0,17,2)
oGrid.PutItems(oGrid.GetItems(0))
oGrid.PutItems(oGrid.GetItems(0))
oGrid.PutItems(oGrid.GetItems(0))
|
|
539
|
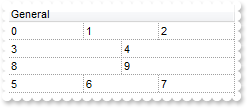
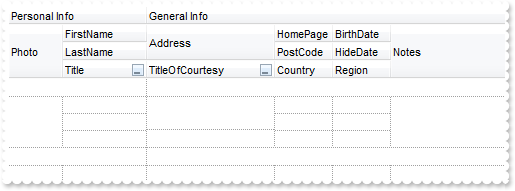
How do I arrange, format or layout the column's data on multiple levels or lines

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Column3
oGrid = ole_1.Object
oGrid.MarkSearchColumn = false
oGrid.DrawGridLines = -1
oGrid.DefaultItemHeight = 68
oGrid.Columns.Add("EmployeeID").Visible = false
oGrid.Columns.Add("LastName").Visible = false
oGrid.Columns.Add("FirstName").Visible = false
oGrid.Columns.Add("Handler").Visible = false
var_Column = oGrid.Columns.Add("Title")
var_Column.Visible = false
var_Column.DisplayFilterButton = true
var_Column1 = oGrid.Columns.Add("TitleOfCourtesy")
var_Column1.Visible = false
var_Column1.DisplayFilterButton = true
oGrid.Columns.Add("BirthDate").Visible = false
oGrid.Columns.Add("HideDate").Visible = false
oGrid.Columns.Add("Address").Visible = false
oGrid.Columns.Add("City").Visible = false
oGrid.Columns.Add("Region").Visible = false
oGrid.Columns.Add("PostCode").Visible = false
oGrid.Columns.Add("Country").Visible = false
oGrid.Columns.Add("HomePage").Visible = false
oGrid.Columns.Add("Extension").Visible = false
oGrid.Columns.Add("Photo").Visible = false
oGrid.Columns.Add("Notes").Visible = false
oGrid.Columns.Add("ReportsTo").Visible = false
var_Column2 = oGrid.Columns.Add("Personal Info")
var_Column2.Def(32,"18;18/(15:54,(2/1/4))")
var_Column2.FormatLevel = "18;18/(15:54,(2/1/4))"
var_Column2.Width = 196
var_Column3 = oGrid.Columns.Add("General Info")
var_Column3.Def(32,"18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))")
var_Column3.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
var_Column3.Width = 512
oGrid.Items.AddItem("")
oGrid.Items.AddItem("")
oGrid.Items.AddItem("")
oGrid.Items.AddItem("")
|
|
538
|
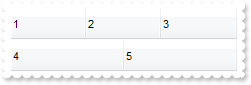
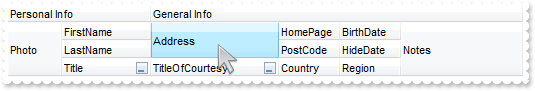
How do I arrange, format or layout the column's header on multiple levels or lines

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Column3
oGrid = ole_1.Object
oGrid.Columns.Add("EmployeeID").Visible = false
oGrid.Columns.Add("LastName").Visible = false
oGrid.Columns.Add("FirstName").Visible = false
oGrid.Columns.Add("Handler").Visible = false
var_Column = oGrid.Columns.Add("Title")
var_Column.Visible = false
var_Column.DisplayFilterButton = true
var_Column1 = oGrid.Columns.Add("TitleOfCourtesy")
var_Column1.Visible = false
var_Column1.DisplayFilterButton = true
oGrid.Columns.Add("BirthDate").Visible = false
oGrid.Columns.Add("HideDate").Visible = false
oGrid.Columns.Add("Address").Visible = false
oGrid.Columns.Add("City").Visible = false
oGrid.Columns.Add("Region").Visible = false
oGrid.Columns.Add("PostCode").Visible = false
oGrid.Columns.Add("Country").Visible = false
oGrid.Columns.Add("HomePage").Visible = false
oGrid.Columns.Add("Extension").Visible = false
oGrid.Columns.Add("Photo").Visible = false
oGrid.Columns.Add("Notes").Visible = false
oGrid.Columns.Add("ReportsTo").Visible = false
var_Column2 = oGrid.Columns.Add("Personal Info")
var_Column2.FormatLevel = "18;18/(15:54,(2/1/4))"
var_Column2.Width = 196
var_Column3 = oGrid.Columns.Add("General Info")
var_Column3.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
var_Column3.Width = 512
|
|
537
|
How can I select a cells like in excel

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.MarkSearchColumn = false
oGrid.SingleSel = false
oGrid.FullRowSelect = 1
oGrid.Columns.Add("Column1").Selected = true
oGrid.Columns.Add("Column2")
oGrid.Columns.Add("Column3").Selected = true
var_Items = oGrid.Items
var_Items.DefaultItem = var_Items.AddItem(0)
var_Items.CellValue(0,1,1)
var_Items.CellValue(0,2,2)
var_Items.DefaultItem = var_Items.AddItem(3)
var_Items.CellValue(0,1,4)
var_Items.CellValue(0,2,5)
var_Items.DefaultItem = var_Items.AddItem(6)
var_Items.CellValue(0,1,7)
var_Items.CellValue(0,2,8)
|
|
536
|
How can I select a multiple column

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.MarkSearchColumn = false
oGrid.SingleSel = false
oGrid.FullRowSelect = 1
oGrid.Columns.Add("Column1").Selected = true
oGrid.Columns.Add("Column2")
oGrid.Columns.Add("Column3").Selected = true
var_Items = oGrid.Items
var_Items.DefaultItem = var_Items.AddItem(0)
var_Items.CellValue(0,1,1)
var_Items.CellValue(0,2,2)
var_Items.DefaultItem = var_Items.AddItem(3)
var_Items.CellValue(0,1,4)
var_Items.CellValue(0,2,5)
var_Items.DefaultItem = var_Items.AddItem(6)
var_Items.CellValue(0,1,7)
var_Items.CellValue(0,2,8)
oGrid.Items.SelectAll()
|
|
535
|
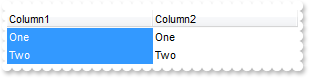
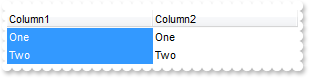
How can I select a column

OleObject oGrid,var_Items,var_Items1
oGrid = ole_1.Object
oGrid.MarkSearchColumn = false
oGrid.SingleSel = false
oGrid.FullRowSelect = 1
oGrid.Columns.Add("Column1").Selected = true
oGrid.Columns.Add("Column2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("One"),1,"One")
var_Items1 = oGrid.Items
var_Items1.CellValue(var_Items1.AddItem("Two"),1,"Two")
oGrid.Items.SelectAll()
|
|
534
|
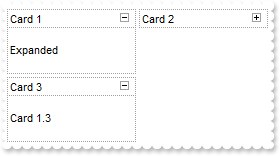
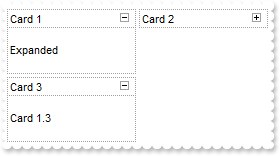
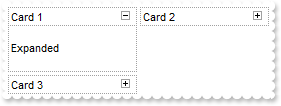
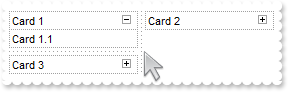
How can I collapse all cards

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,64)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Expanded")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
var_Items.CollapseAllCards()
|
|
533
|
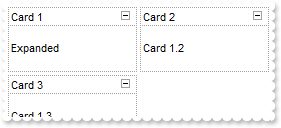
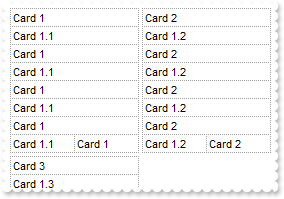
How can I expand all cards

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,64)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Expanded")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
var_Items.ExpandAllCards()
|
|
532
|
How can I expand or collapse a card

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,64)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Expanded")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
var_Items.ExpandCard(var_Items.FocusItem,true)
|
|
531
|
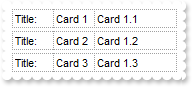
How can I format or arrange the data being displayed in the card

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.HasButtons = 0
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ItemsAllowSizing = true
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,5,"(" + CHAR(34) + "Title:" + CHAR(34) + ",0),1")
oGrid.ViewModeOption(1,4,"")
oGrid.ViewModeOption(1,2,164)
oGrid.ViewModeOption(1,3,18)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
var_Items.ExpandCard(var_Items.FocusItem,true)
|
|
530
|
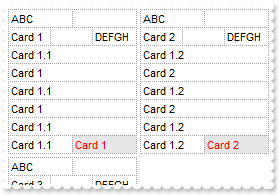
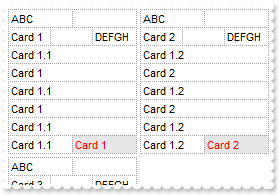
How can I format or arrange the data being displayed in the card

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ItemsAllowSizing = true
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"(" + CHAR(34) + "ABC" + CHAR(34) + ",2)/(0,3," + CHAR(34) + "DEFGH" + CHAR(34) + ")/1/0/1/0/1/1,0[bg=RGB(230,230,230)][fg=RGB(255,0,0)")
oGrid.ViewModeOption(1,5,"")
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
var_Items.ExpandCard(var_Items.FocusItem,true)
|
|
529
|
How can I hide the tilte for the cards

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ItemsAllowSizing = true
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"0/1/0/1/0/1/0/1,0")
oGrid.ViewModeOption(1,5,"")
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
var_Items.ExpandCard(var_Items.FocusItem,true)
|
|
528
|
How can I display resizing lines between cards

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ItemsAllowSizing = true
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,36)
oGrid.ViewModeOption(1,14,true)
oGrid.ViewModeOption(1,15,true)
oGrid.ViewModeOption(1,9,8)
oGrid.ViewModeOption(1,10,8)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
var_Items.ExpandCard(var_Items.FocusItem,true)
|
|
527
|
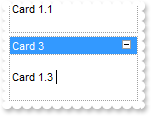
How can edit the text in the card

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,64)
oGrid.Columns.Add("Column 1").Editor.EditType = 1
oGrid.Columns.Add("Column 2").Editor.EditType = 1
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
var_Items.ExpandCard(var_Items.FocusItem,true)
|
|
526
|
How can I change the height of the card

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,64)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
var_Items.ExpandCard(var_Items.FocusItem,true)
|
|
525
|
How can I display the cards from top to bottom

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,36)
oGrid.ViewModeOption(1,11,false)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
var_Items.ExpandCard(var_Items.FocusItem,true)
|
|
524
|
How do I change the background color for a specified card

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,36)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
var_Items.ExpandCard(var_Items.FocusItem,true)
var_Items.ItemForeColor(var_Items.FocusItem,RGB(255,0,0))
|
|
523
|
How do I change the visual aspect for a specified card

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,36)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
var_Items.ExpandCard(var_Items.FocusItem,true)
var_Items.ItemBackColor(var_Items.FocusItem,16777216 /*0x1000000*/)
|
|
522
|
How do I change the background color for a specified card

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,36)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
var_Items.ExpandCard(var_Items.FocusItem,true)
var_Items.ItemBackColor(var_Items.FocusItem,RGB(255,0,0))
|
|
521
|
Is there any way to specify the foreground color for the title of the cards

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,36)
oGrid.ViewModeOption(1,7,255)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
var_Items.ExpandCard(var_Items.FocusItem,true)
|
|
520
|
Is there any way to specify the foreground color for all cards, including its title

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.ForeColor = RGB(255,0,0)
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,36)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
var_Items.ExpandCard(var_Items.FocusItem,true)
|
|
519
|
How can I change the visual appearance for all cards, including the title

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,36)
oGrid.ViewModeOption(1,8,16777216)
oGrid.ViewModeOption(1,6,33554432)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
var_Items.ExpandCard(var_Items.FocusItem,true)
|
|
518
|
Is there any way to specify the background color for all cards, including its title

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,36)
oGrid.ViewModeOption(1,8,255)
oGrid.ViewModeOption(1,6,128)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
var_Items.ExpandCard(var_Items.FocusItem,true)
|
|
517
|
Is there any way to specify the background color for all cards

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,36)
oGrid.ViewModeOption(1,8,255)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
var_Items.ExpandCard(var_Items.FocusItem,true)
|
|
516
|
How can I specify the distance between cards

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,36)
oGrid.ViewModeOption(1,9,16)
oGrid.ViewModeOption(1,10,16)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
var_Items.ExpandCard(var_Items.FocusItem,true)
|
|
515
|
How can I resize the cards at runtime

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ItemsAllowSizing = true
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,36)
oGrid.ViewModeOption(1,14,true)
oGrid.ViewModeOption(1,15,true)
oGrid.ViewModeOption(1,9,8)
oGrid.ViewModeOption(1,10,8)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
var_Items.ExpandCard(var_Items.FocusItem,true)
|
|
514
|
How can show the grid lines for my cards

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,36)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
|
|
513
|
How can I hide the +/- expanding / collapsing buttons in the cards

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.ExpandOnDblClick = false
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,36)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
|
|
512
|
How can I hide the +/- expanding / collapsing buttons in the cards

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.HasButtons = 0
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,36)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
|
|
511
|
Is there any way to to specify the number of cards being displayed from letf to right

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,36)
oGrid.ViewModeOption(1,12,3)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
|
|
510
|
Is there any way to to specify the width of the cards, so they fit the control's client area

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,2,0)
oGrid.ViewModeOption(1,3,36)
oGrid.ViewModeOption(1,12,2)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
|
|
509
|
Is there any way to to specify the width of the cards, so they fit the control's client area

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,2,0)
oGrid.ViewModeOption(1,3,36)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
|
|
508
|
Is there any way to to specify the width of the cards

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,2,64)
oGrid.ViewModeOption(1,3,36)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
|
|
507
|
Is there any way to indent the control's data relative to the borders or the frame of the control

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.HeaderVisible = false
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,0,8)
oGrid.ViewModeOption(1,1,8)
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,36)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
|
|
506
|
Is there any way to indent the control's data relative to the borders or the frame of the control

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.ViewMode = 0
oGrid.ViewModeOption(0,0,8)
oGrid.ViewModeOption(0,1,8)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Item 1"),1,"Item 1.1")
var_Items.CellValue(var_Items.AddItem("Item 2"),1,"Item 1.2")
var_Items.CellValue(var_Items.AddItem("Item 3"),1,"Item 1.3")
|
|
505
|
How can I display my rows or items as a table

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.ViewMode = 0
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Item 1"),1,"Item 1.1")
var_Items.CellValue(var_Items.AddItem("Item 2"),1,"Item 1.2")
var_Items.CellValue(var_Items.AddItem("Item 3"),1,"Item 1.3")
|
|
504
|
How can I display my rows as cards

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.ViewMode = 1
oGrid.ViewModeOption(1,4,"1")
oGrid.ViewModeOption(1,3,36)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1")
var_Items.CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2")
var_Items.CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3")
|
|
503
|
How can I avoid focusing a new cell, when user presses an arrow, page, home or end key, while the editor is opened

OleObject oGrid,var_Items,var_Items1
oGrid = ole_1.Object
oGrid.DefaultEditorOption(20,0)
oGrid.DefaultEditorOption(21,0)
oGrid.DefaultEditorOption(22,0)
oGrid.DefaultEditorOption(23,0)
oGrid.DefaultEditorOption(24,0)
oGrid.DefaultEditorOption(25,0)
oGrid.DefaultEditorOption(26,0)
oGrid.DefaultEditorOption(27,0)
oGrid.Columns.Add("Edit").Editor.EditType = 1
oGrid.Columns.Add("Edit").Editor.EditType = 1
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem(0),1,1)
var_Items1 = oGrid.Items
var_Items1.CellValue(var_Items1.AddItem(2),1,3)
|
|
502
|
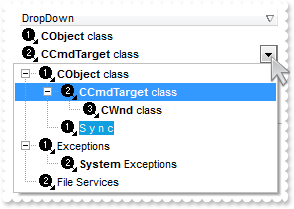
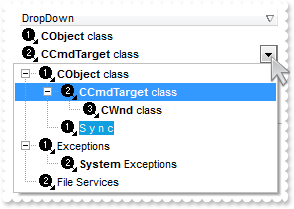
How can I expand predefined items in a drop down list editor as I type

OleObject oGrid,var_Column,var_Editor,var_Items
oGrid = ole_1.Object
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGrid.Columns.Add("DropDown")
var_Column.Def(17,1)
var_Editor = var_Column.Editor
var_Editor.Option(38,true)
var_Editor.EditType = 3
var_Editor.DropDownAutoWidth = 0
var_Editor.AddItem(1,"<b>CObject</b> class",1)
var_Editor.InsertItem(2,"<b>CCmdTarget</b> class",2,1)
var_Editor.InsertItem(3,"<b>CWnd</b> class",3,2)
var_Editor.InsertItem(6,"<bgcolor=10A0E0><fgcolor=F0F0F0>S y n c</fgcolor>",1,1)
var_Editor.AddItem(4,"Exceptions",1)
var_Editor.InsertItem(7,"<b>System</b> Exceptions",2,4)
var_Editor.AddItem(5,"File Services",2)
var_Items = oGrid.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
|
|
501
|
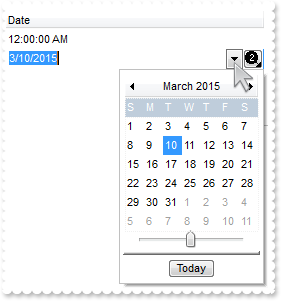
How can I add an extra button to a date picker editor

OleObject oGrid,var_Editor,var_Items
oGrid = ole_1.Object
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.DefaultItemHeight = 20
var_Editor = oGrid.Columns.Add("Date").Editor
var_Editor.EditType = 7
var_Editor.AddButton("B1",2,1,"This is a bit of text that's shown when the cursor hovers the button B1")
var_Editor.ButtonWidth = 20
var_Items = oGrid.Items
var_Items.AddItem(0)
var_Items.AddItem(1)
|